There's been some confusion about how to add custom JavaScript provided by other sites or services. Soholaunch has an object for this in the page editor called the “Custom Code” object. When you're asked to add certain custom JavaScript to your site, you’ll want to copy and paste that code into this object rather than the “HTML View” in the text editor. Pasting JavaScript into the HTML View will make features in the page editor stop working. The following is a walkthrough for using the custom code object. We'll be adding the cool Pinterest widget to our site as an example.
Step 1: Copy the embed code
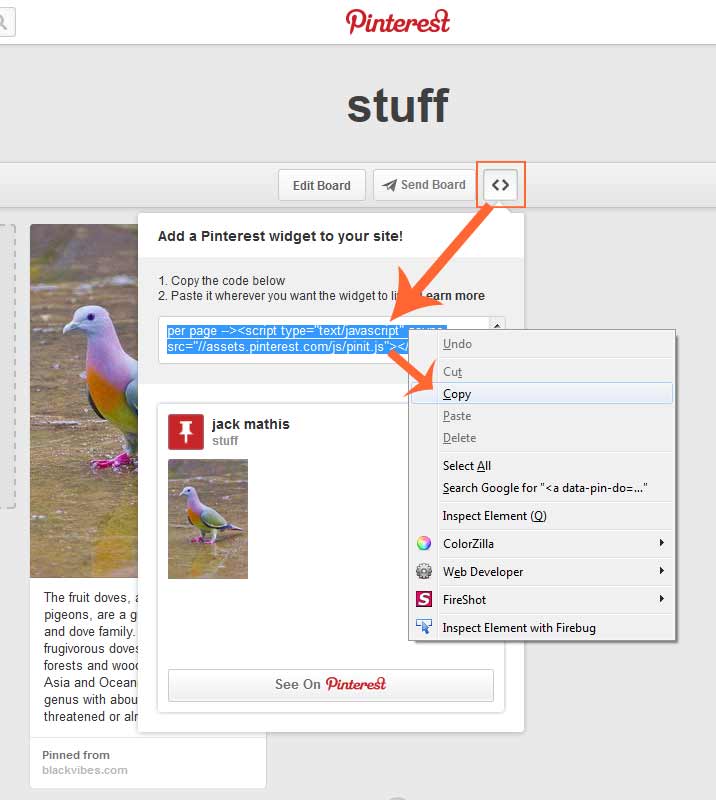
Open the board you want to embed and click the “< >” button. Note: This is a somewhat universal symbol for “embed code”. Highlight the entire JavaScript code that’s provided in the box and then right-click and click copy. All these steps are outlined in the image below.

Step 2: Paste the embed code into the custom code object
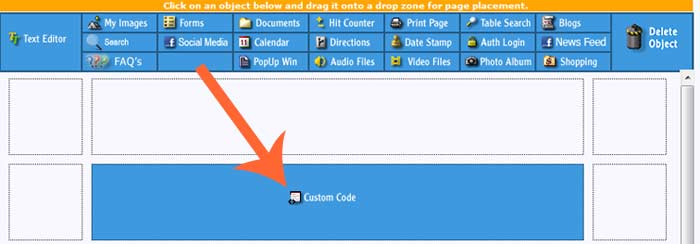
Go to your Soholaunch website, open the preferred page, and drag and drop the custom code object on a cell.

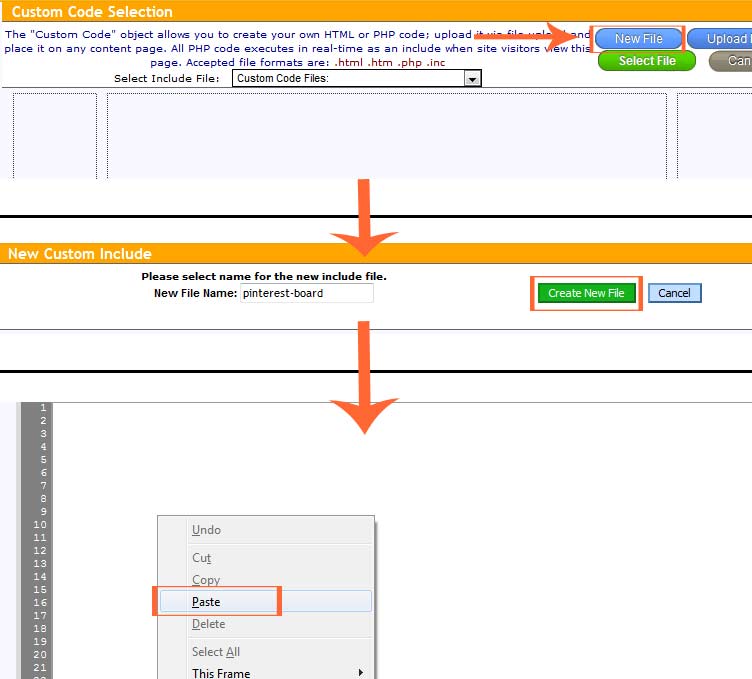
Select “New File”. Name the file and then click “Create new file”. Paste the JavaScript code into the box that appears. These steps are shown in sequence below. Click save and then save the page.
Step 3: Marvel at the widget on your site
The page should now show whatever widget you embedded. In our case the Pinterest widget: